Как подобрать промпт, чтобы создать логотип продукта с помощью нейросети
Нейросети переносят персонажей «Гарри Поттера» в произведения Достоевского, перерисовывают аватарки в стиле аниме. А что-то для бизнеса они могут сделать? Попробовали использовать нейросеть для генерации логотипа и рассказали, что получилось.
Привет! На связи Евгений Гребенщиков, дизайнер в IceRock. Мы захотели попробовать нарисовать логотип для своего проекта с помощью нейросети. В статье делимся, что из этого вышло и какие лайфхаки для генерации изображений мы нашли в процессе.
Опыт Джейкоба Мартина: создание логотипа с помощью нейросети DALL-E 2
Первым делом мы обратились к опыту наших иностранных коллег, а именно — Джейкоба Мартина, решившего создать логотип для своего проекта OctoSQL. OctoSQL — инструмент для работы с базами данных. Изначально автор задумывал его логотип в виде мультяшного осьминога, жонглирующего этими базами.

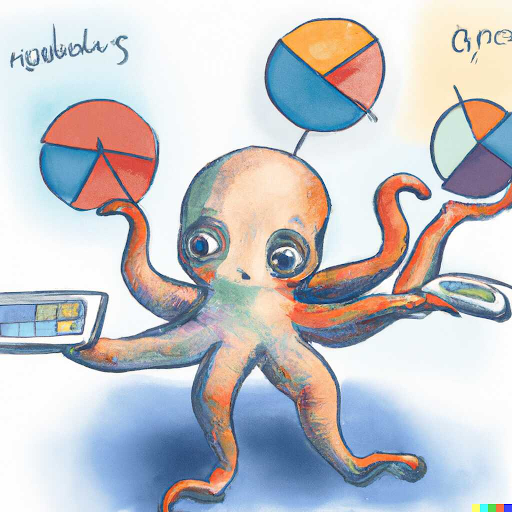
 Промпт: A baby octopus juggling diagrams of databases, digital art, cartoon, drawing
Промпт: A baby octopus juggling diagrams of databases, digital art, cartoon, drawing
Основная сложность была в том, чтобы создать милый логотип, но для взрослого приложения по анализу данных. Приходилось уточнять много деталей, менять форму и цвет, постепенно выбирая правильный путь, потому что, чтобы пользоваться нейросетями типа text2img, нужно хорошо уметь составлять запросы, понимать, как увеличить «вес» того или иного слова.
Джейкоб рассматривал разные варианты изображений: от детских каракуль и карандашных набросков до 3D-форм, постоянно конкретизируя свой запрос для более точного результата.

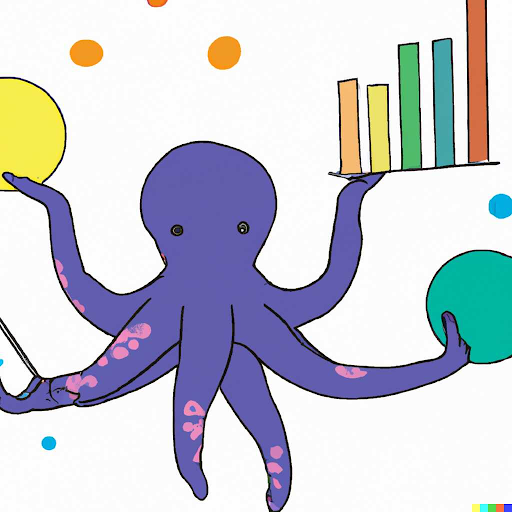
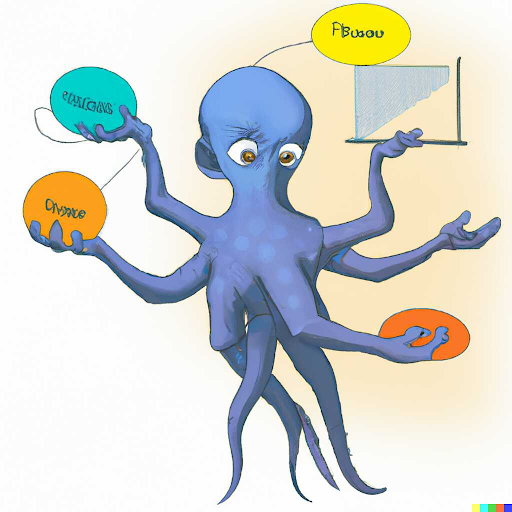
 Промпт: A baby octopus juggling diagrams of databases, arm wrapped around one cube, digital art, cartoon, drawing
Промпт: A baby octopus juggling diagrams of databases, arm wrapped around one cube, digital art, cartoon, drawing
 watercolor
watercolor
 vector art
vector art
 detailed
detailed
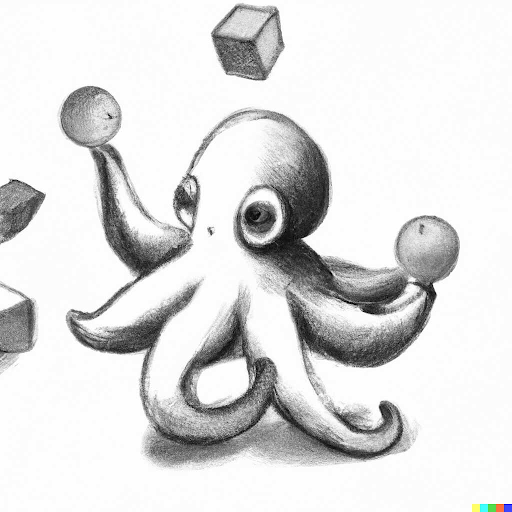
 pencil sketch
pencil sketch
Промпт: A baby octopus juggling 3d shapes representing databases, arm wrapped around one cube, streams of data passing through the cubes, digital art, cartoon, drawing, logo, simple shape
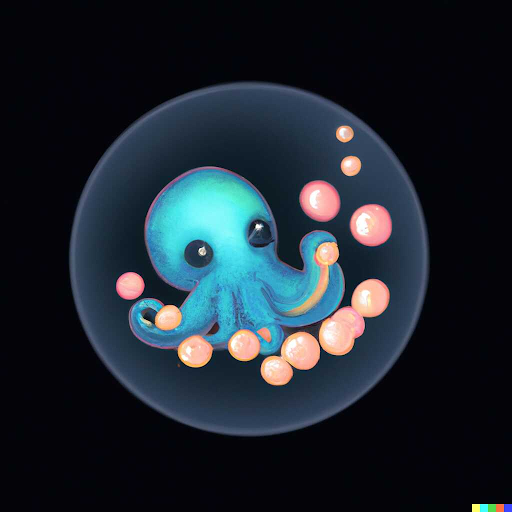
В итоге Джейкоб получил такую генерацию, которая ему понравилась:
 Промпт: Cute baby octopus playing with mussels, logo, digital art, drawing, in a dark circle as the background, vibrant, cheerful, bubbles
Промпт: Cute baby octopus playing with mussels, logo, digital art, drawing, in a dark circle as the background, vibrant, cheerful, bubbles
Но, несмотря на всю магию генерации, DALL·E 2 пока не очень удобный инструмент для создания и редактирования изображений. Автор отмечает, что художникам пока не о чем беспокоиться и нейросетью удобнее пользоваться для создания набросков и идей.
Своим финальным вариантом Джейкоб вполне доволен, хоть его и пришлось дорабатывать в ProCreate.
Его статью о создании этого логотипа и нейросетях вы сможете найти в его блоге.

Наш опыт создания логотипа с помощью нейросети DALL-E 2
Мы решили сгенерировать идеи для логотипа приложения VPN. Началось все со сбора ключевых слов:
- скорость;
- безопасность;
- конфиденциальность.
Чем абстрактнее промпт для нейросети, тем абстрактнее результат.



 Промпт: minimalist vector logo for vpn, fast, security, privacy
Промпт: minimalist vector logo for vpn, fast, security, privacy
Если нужна конкретика, то можно собрать референсы логотипов:

Основные формы: щит, замок, глобус / глобальная сеть, ключ, вайфай, волны. Щит, замок, ключ — слишком популярные формы, так что мы отложили их. Глобус, интернет, глобальная сеть — можно попробовать добавить такие ключевые слова.
Вот так выглядел первый результат, но для нашей цели это было слишком просто.


 Промпт: vpn clean vector logo, network, global, fast
Промпт: vpn clean vector logo, network, global, fast
В целом тут уже много идей, которые можно взять и отрисовать вручную, доработав концепцию. Например, интересная разбивка на втором логотипе — можно запомнить композицию. Но мы же тут генерацией занимаемся, а не рисованием логотипов, поэтому немного лайфхаков.
Как получить от нейросети то, что задумал дизайнер
Лайфхак № 1: указывайте цвета, в которых будет сгенерирован логотип



 Промпт: vpn clean, vector logo, network, global, fast, blue logo on white background
Промпт: vpn clean, vector logo, network, global, fast, blue logo on white background
Лайфхак № 2: добавляйте в запрос слово Icon, чтобы было меньше визуального мусора, ведь логотип — это именно иконка




 Промпт: vpn clean vector logo, wi-fi icon, network, global, fast, blue logo on white background
Промпт: vpn clean vector logo, wi-fi icon, network, global, fast, blue logo on white background
Лайфхак № 3: подкидывайте нейросети пищу для вдохновения
Обучайте «нейронку» на стоковых картинках и на различных площадках художников и дизайнеров: ArtStation, Behance или Dribbble. Добавив такие слова в запрос, вы получите результаты, похожие по стилю на результаты с этих сайтов.



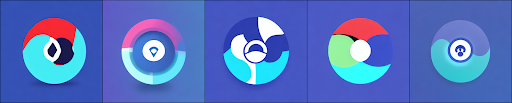
 Промпт: vpn vector logo, wi-fi icon, network, global, fast, blue and white, dribbble, behance, artstation
Промпт: vpn vector logo, wi-fi icon, network, global, fast, blue and white, dribbble, behance, artstation
И вот уже «нейронка» сама начала рисовать щиты — результат уже больше похож на правду.
Сгенерировал еще несколько вариантов, подбирая синонимы и убирая некоторые слова:



Лайфхак № 4: смешивайте формы
Сеть, глобус, интернет ассоциируются с круглыми формами, да и «нейронка» генерирует либо щит, либо круг. Можно поиграть, например, с символом «инь-ян» и смешать формы.



 Так и новый лого «Гугл Хрому» сгенерить можно =)
Так и новый лого «Гугл Хрому» сгенерить можно =)
А еще можно добавить туда символ бесконечности.



 Промпт: vpn logo, network, global, svg, Infinity symbol, loop, blue and white, dribbble, behance, artstation
Промпт: vpn logo, network, global, svg, Infinity symbol, loop, blue and white, dribbble, behance, artstation
Получилось не то, что я ожидал, но вполне интересно. Попробую поменять промпт.






 Промпт: Infinity symbol vpn logo, icon, svg, blue and white, dribbble, behance, artstation
Промпт: Infinity symbol vpn logo, icon, svg, blue and white, dribbble, behance, artstation
 Генерировал я, генерировал и сгенерировал кольцо! Ну в целом чем не «инфинити симбол»?)
Генерировал я, генерировал и сгенерировал кольцо! Ну в целом чем не «инфинити симбол»?)
Лайфхак № 5: используйте базу промптов
Напоследок делюсь базой промптов от одних умельцев, которая помогла нам понять, как составлять запросы. Вбиваете туда свой запрос, как в «Гугл», а сайт показывает картинки. Находите то, что понравилось, видите, каким промптом сгенерировано, а рядом другие варианты генераций по этому промпту — очень удобно.
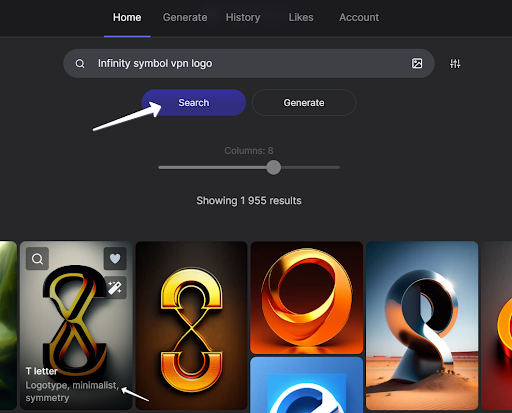
 Вбейте в строку запрос, нажмите Search, и внизу появится огромное количество результатов с вариациями запросов. Наведите курсор мыши на картинку, и вы увидите, каким запросом она сгенерирована
Вбейте в строку запрос, нажмите Search, и внизу появится огромное количество результатов с вариациями запросов. Наведите курсор мыши на картинку, и вы увидите, каким запросом она сгенерирована
Результат: на что вдохновила нас нейросеть
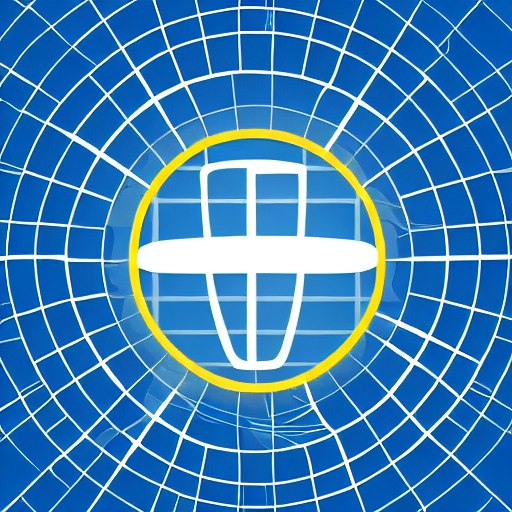
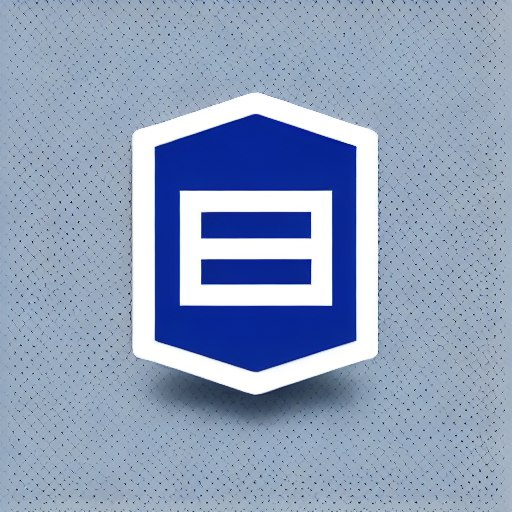
Получив варианты от нейросети, мы выбрали удачные идеи, немного перерисовали и сделали свое лого. В основу логотипа легли следующие идеи:
- территориальная глобальность;
- надежность работы соединения (линии связи, которые исходят из центра и доходят до всех точек мира);
- безопасность соединения. Это, во-первых, синий цвет, который вызывает состояние спокойствия и защищенности. Во-вторых, отчасти безопасность показывается схожестью центральной фигуры с замочной скважиной, которую часто используют при создании логотипов для VPN-сервисов.
 Логотип, который мы нарисовали, вдохновившись работами нейросети
Логотип, который мы нарисовали, вдохновившись работами нейросети
Нейросети развиваются все быстрее день ото дня. Пока писали эту статью, мы в своих экспериментах перешли от общедоступной DALL·E 2 к собственной нейросети на основе Stable Diffusion. Сейчас мы обучаем ее только на логотипах, чтобы в будущем она генерировала подобные простые иконки намного быстрее. Но это уже история для другого раза.