Пользовательский интерфейс. Как это делается?

Предисловие
Дизайнер… Профессия, суть которой, казалось бы понятна всем без исключения. Когда мы мы запускаем веб-сайт, нам нужен дизайнер, когда мы разрабатываем мобильное приложение, нам нужен дизайнер, автопроизводитель, делая операционную систему портативного компьютера для управления автомобилем также нуждается в его услугах. И это перечислен только цифровой спектр продуктов, с которыми мы ежедневно взаимодействуем. Также существует дизайн полиграфии, дизайн интерьера, ландшафтный дизайн и многое другое. В этой статье речь пойдет исключительно о дизайне пользовательских интерфейсов (UI/UX) и о том, через какие этапы проходит продукт, до того, как пользователь начинает им пользоваться. Что же такое пользовательский интерфейс? Прямо сейчас вы читаете эту статью на веб-сайте, у которого есть дизайн, включающий в себя различные элементы и приемы навигации для лучшего пространственного ориентирования - это пользовательский интерфейс. Предположим, что читаете вы с монитора своего компьютера на базе ОС Windows, которая со всеми своими кнопками и окнами также является пользовательским интерфейсом.

В итоге можно сказать, что пользовательский интерфейс - это система графических элементов, обеспечивающая передачу информации между пользователем-человеком и программно-аппаратными компонентами компьютерной системы.
Этапы разработки
С момента возникновения идеи создания проекта до момента его использования пользователем, продукт проходит несколько этапов разработки. На примере нашего подхода, мы рассмотрим основные типы макетов, которые разрабатывают наши дизайнеры, расскажем, чем они отличаются и что в себя включают.
Препродакшн концепт

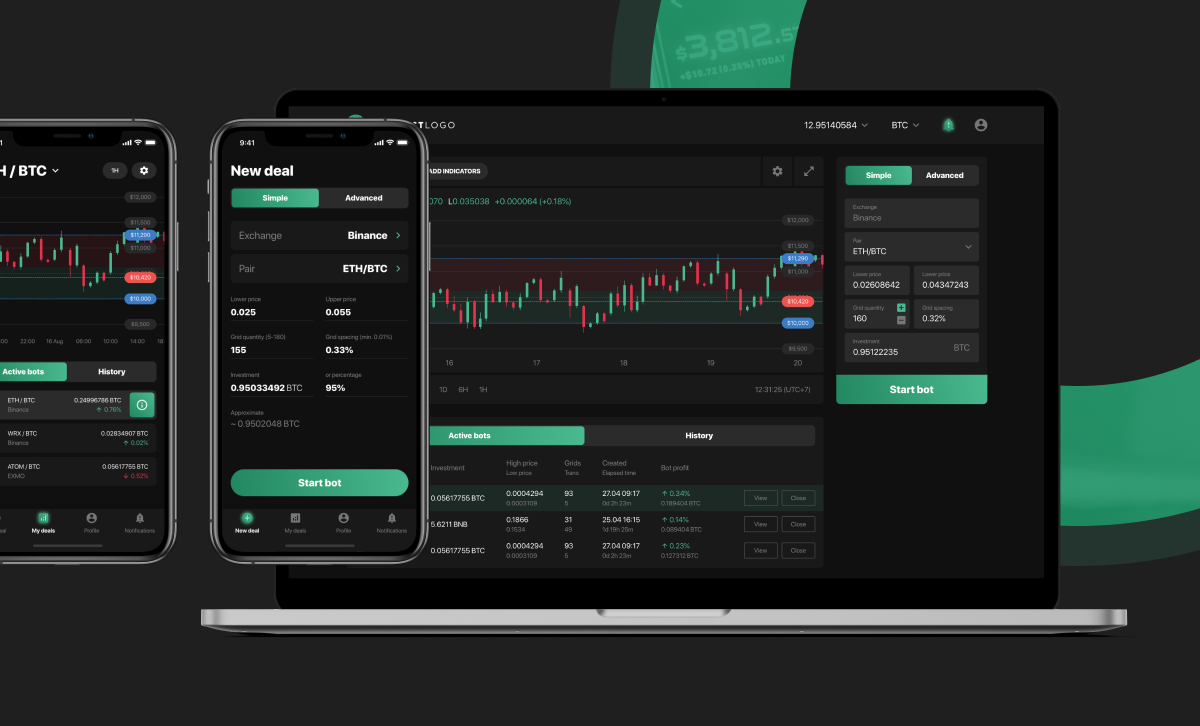
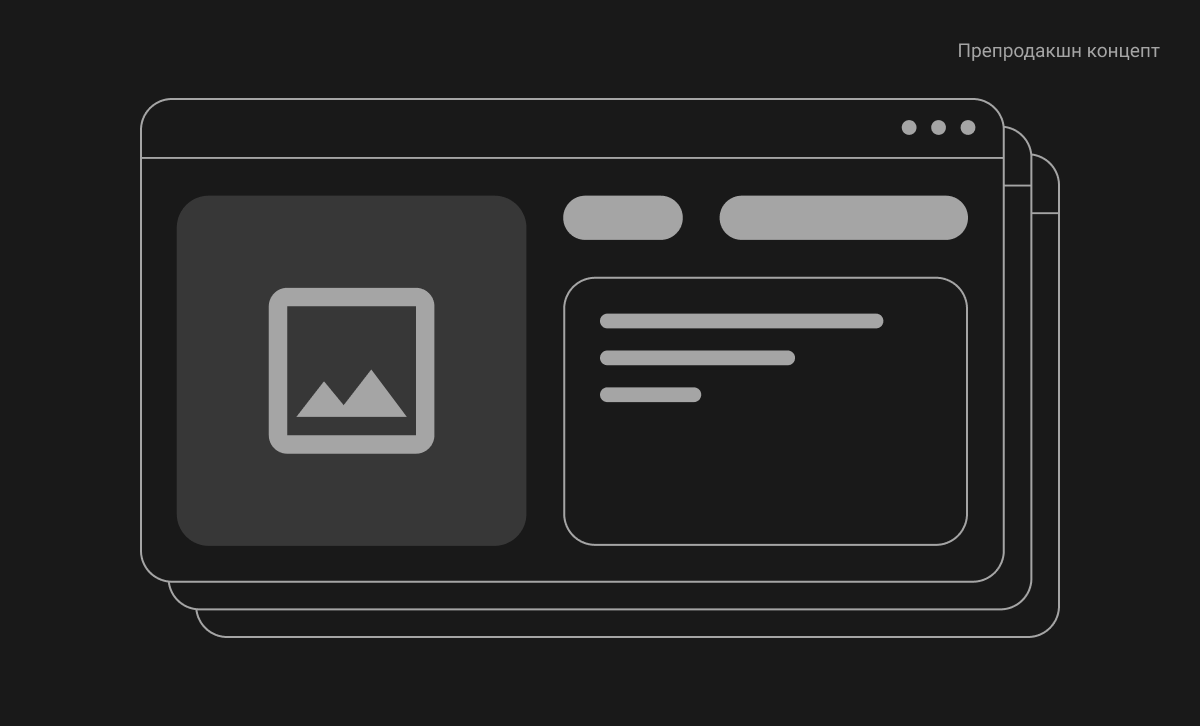
Примерная визуализация дизайна нескольких экранов мобильного приложения или сайта на стадии продажи проекта. Документ не несет итогового характера, разрабатывается в короткие сроки, базируясь на первичном описании со стороны клиента и общепринятых паттернах поведения пользователя внутри цифровых интерфейсов.
Цель: увеличение лояльности со стороны клиента. Если проект функционально является типовым и популязированным среди масс, концепт способен помочь разработчикам в ориентировочной оценке трудозатрат проекта.
Структурный прототип

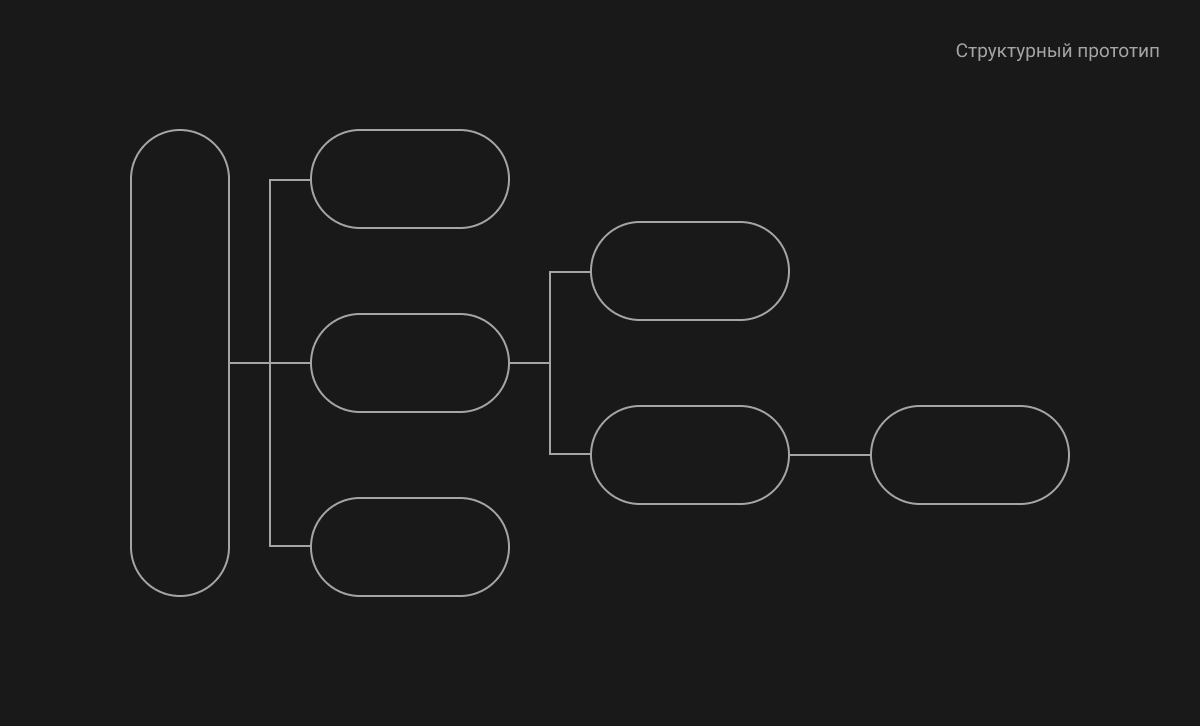
Логическое древо мобильного приложения или сайта, определяющее основные контентные блоки. Формируется на этапе разработки. Визуализация осуществляется посредством элементарных блок-схем с указанием всех связей и переходов между ними.
Цель: Фиксирование задач проекта и пожеланий клиента. Ориентировочная оценка масштаба работы.
Wireframe прототип

Схематичные экраны мобильного приложения или сайта без проработки цветовой схемы и графических элементов, шрифтов.
Цель: фиксирование основных сценариев использования, функционального содержания и последовательности контентных блоков.
Скетч

Концепт отдельно взятого экрана мобильного приложения или сайта, визуализирующий дизайн стилистику, которая в дальнейшем будет применена на весь проект.
Цель: фиксирование UI-элементов и общей дизайн стилистики.
Дизайн макет

Итоговый дизайн всех экранов проекта. Продукт UI дизайнера, созданный на основе всех предыдущих шагов. Подготовка UI-кита для разработчиков: кнопок, списковых элементов, форм, иконок и прочего.
Цель: клиент сможет в полной мере оценить продукт, а разработчики будут лучше понимать логику взаимодействия элементов.
Функциональный дизайн-прототип

Опциональный этап дизайна. Используя ресурсы приготовленные на прошлом этапе, дизайн "оживает". Появляется интерактивные переходы, микроанимации при воздействиях на элементы интерфейса. Некоторые кейсы могут быть неотличимы от работы реального мобильного приложения. Такие прототипы называются high-fidelity, т.е. высокоточные. Так же существуют и low-fidelity прототипы, которые показывают только навигацию экранов в приложении и флоу каких-то простых кейсов.
Цель: Тестирование UX приложений на бою до старта разработки.Подобные прототипы можно использовать для проверки гипотез на фокус группах, собирая фидбек и внося правки до разработки. Еще можно использовать такие прототипы для презентаций перед инвесторами целевой аудиторией и использовать в маркетинге.
Выводы: каждый из перечисленных этапов разработки ускоряет процесс согласования и упрощает работу в целом, так как не приходится вносить изменения в “отшлифованный” дизайн. Стоит учитывать, что не каждый проект нуждается во всех перечисленных выше этапах. Все зависит от объема и сложности поставленной задачи.