Один год из жизни арт-отдела мобильного разработчика

Наступил новый 2019-ый год, самое время, чтобы окончательно подвести итоги года прошедшего. Заслуженные издания многообещающе пророчили 2018-ому году до трёх десятков различных трендов и тенденций. Нельзя сказать, что эти прогнозы оправдались в полной мере, но тем не менее, уходящий «миллезим» претворил в жизнь продвинутого дизайнера достаточное количество нововведений и изменений. В первые рабочие дни января хотелось бы подвести отдельные итоги того, как в течение последних 365 дней менялась трудовая жизнь арт-отдела одного из сибирских мобильных разработчиков. Чтобы не замудрить с количеством текста, мы расскажем о самом главном.
Хотим заранее предупредить, что всё нижеизложенное является субъективным мнением нашего арт-директора, но ознакомиться вам с ним определенно стоит. За прошедший год нам приходило много проектов как со своим «готовым» дизайном, так и без дизайна вовсе, однако референсы от клиентов были всегда. Основываясь на том, что мы видели, а видели мы достаточно, мы можем выделить несколько трендов, которые запомнились особенно сильно и которые раньше не так часто встречались в мобильных приложениях и в их концептах.
Еще хотим заявить, что не будем писать про общую стилистику, как многочисленные подытоживающие статьи, где в хайпе всё округлое, где все юзают 3D и strong typography. Мы остановимся на других пунктах:
1. UX writing
UX-writing — новое явление, фокусирующееся на словах и на том, как они помогают пользователю взаимодействовать с интерфейсом, т.е. своеобразный копирайтинг с целью облегчения жизни юзера приложения.
Вот главные пункты UX-writing’а:
- Ясные и короткие выражения и предложения с использованием однозначных и кратких слов;
- Цель — помощь в понимании продукта и его функций;
- Создание атмосферы «дружбы с пользователем»;
- Помощь пользователю в достижении его целей;
- Обращение к пользователям будто они сидят рядом;
- Определение «tone of voice».
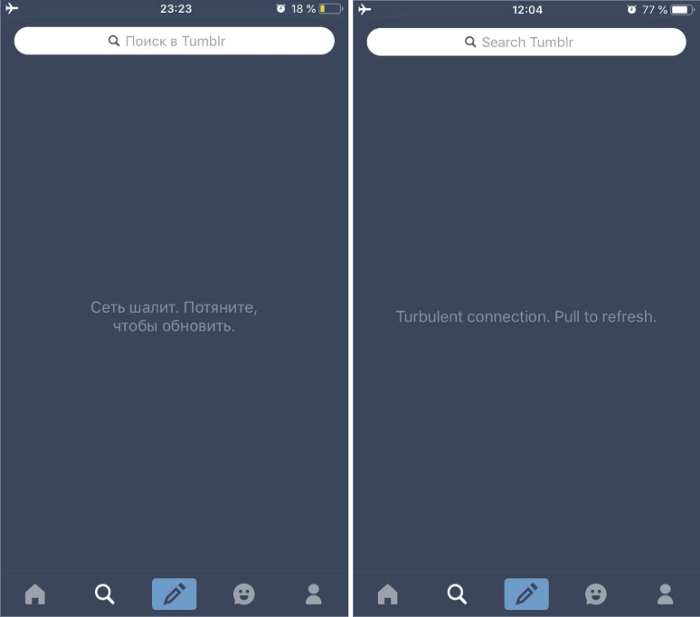
 Замечательные примеры tone of voice приложения Tumblr и на русском и на английском языках.
Замечательные примеры tone of voice приложения Tumblr и на русском и на английском языках.
В результате использования UX-writing’а топовые приложения и сайты становятся не только понятнее, но и приятнее. Метрика работает на основе данных, собранных у пользователя аккуратнее и незаметнее. В целом можно сказать, что уровень UX-writing’а определяет отношение компании к своему продукту.
2. Баблы вместо чекбоксов
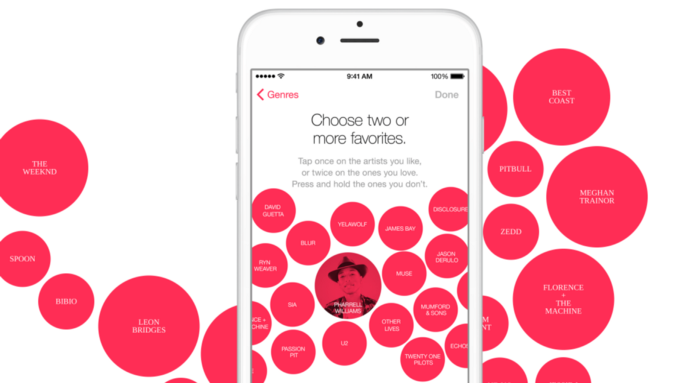
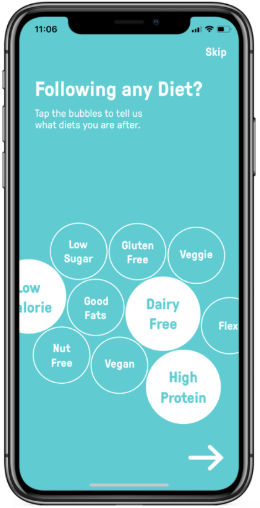
Забавный и одновременно интересный тренд, возможно заданный на Apple Watch и получивший определённое переосмысление в Apple Music.



Bubbles оказались отличным элементом интерфейса, который решает множество проблем. Пользователь сам по себе не любит отвечать на вопросы а-ля «Что вам нравится» и на прочие, где нет возможности ответить кратким согласием или несогласием или выбрать ответ из предложенного. А когда приложение само подталкивает, «возможно вам нравится именно это?», то пользователь соглашается с большей долей удовлетворения. С помощью баблов можно уместить множество схожих тематик на одном экране. Более того, скрол подобного блока доставляет эстетическое удовольствие. Стоит отметить, почему выбран именно круг: не овал, не ромб, не квадрат с закруглёнными краями или прочие геометрические фигуры.
Аналогию можно провести с кругом интересов пользователя, который реализуется буквально. Пользователь подбирает определенные интересные тематики, которые формируют круг его интересов, который является не только фигуральным выражением, но и визуализируется как есть. Развивая подобный концепт, мы получаем следующую ситуацию: выбирая 1 круг своих интересов, пользователь получает всплывающие рядом и схожие по тематике круги, которые, вероятнее всего, он также выберет.
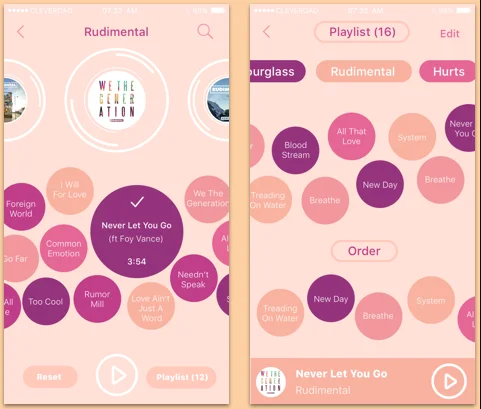
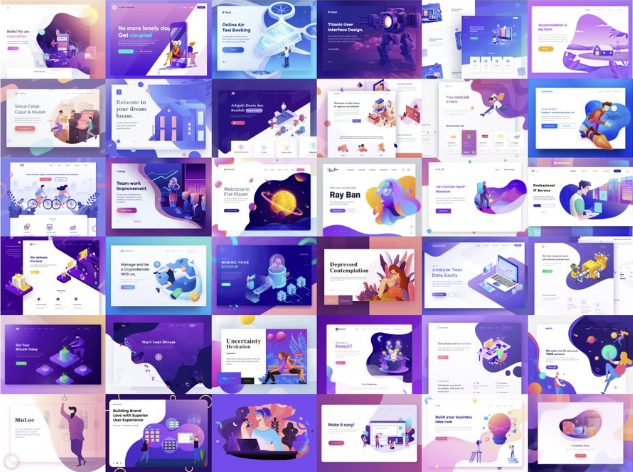
3. Фиолетовые оттенки
В начале 2018-го «миллезима» Pantone выбрал Ultra Violet в качестве цвета года.

Само собой, подобная награда существенно повлияла на интерфейсы:

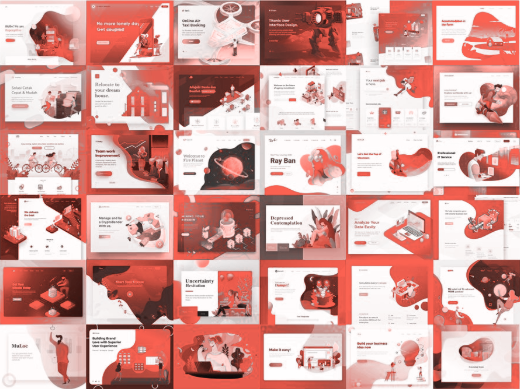
Подобные «50 оттенков ультра вайолета» показали, что прислушивание к трендам и следование им по-прежнему неуклонно соблюдается. К слову, цвет года-2019 Panton уже тоже выбрали: Living Coral. Мы абсолютно уверены в том, какими оттенками в этому году будут «сиять» топовые приложения.


4. Zero UI
Интересное решение для улучшения UX. Голден Кришна написал целую книгу по этому инструменту, называется “Хороший интерфейс — невидимый интерфейс”, и мы её не читали. Шутка, уже начали. Если описать вкратце, то это:
- Голосовые интерфейсы — интеграция с Google Assistant, возможности Siri Shortcut, это всё можно использовать для улучшения UX практически любого приложения;
- Определение геолокации и автозаполнение полей для заказа каких-либо услуг;
- Определение лиц/отпечатков пальцев как замена пин-коду. В целом, как показывает практика, это не так надёжно, но для многих приложений сложная защита не является необходимостью;
- Анализ данных, Big Data, машинное обучение, нейросети и далее по списку «вот это всё». Как результат, умные (но не очень) ленты в соцсетях, скрытие постов, портящих настроение, попытки предсказать поведение пользователя и его текущие и будущие потребности и т.д.
Можно привести конкретный пример: Proximity feedback. Это техника, помогающая пользователям получать дополнительную информацию, пока они делают привычные вещи. Либо же ускорение совершения привычных действий.
Вот несколько примеров в Web:
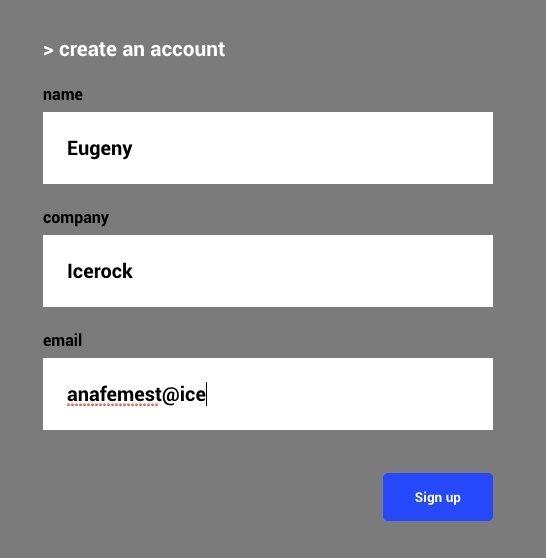
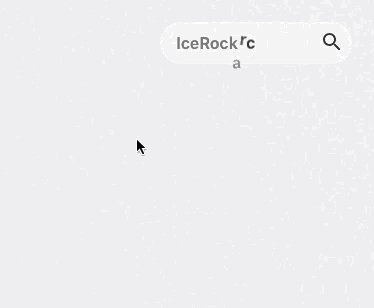
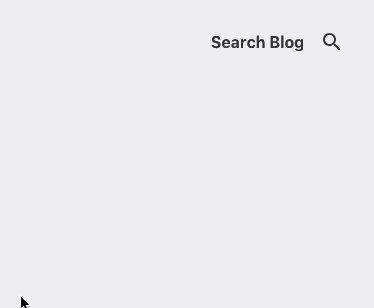
- Установка фокуса на поле ввода уже при наведении мыши, не дожидаясь щелчка;
- Передвижение определённого пункта меню, к которому тянется пользователь, навстречу его курсору;
- Акцентирование контента, на который пользователь наводит курсор;
- Валидация полей при наведении курсора на Submit-кнопку.


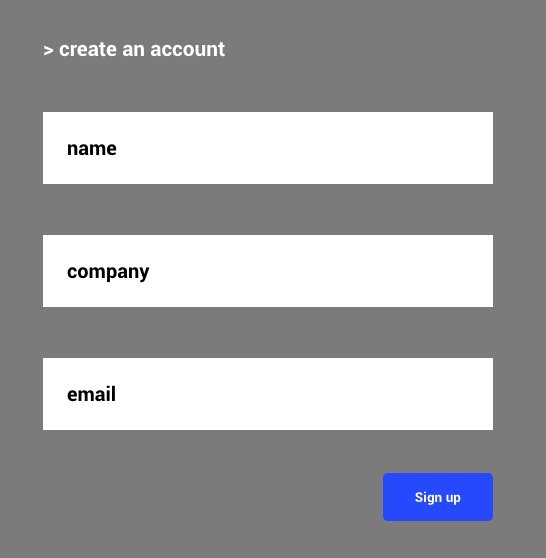
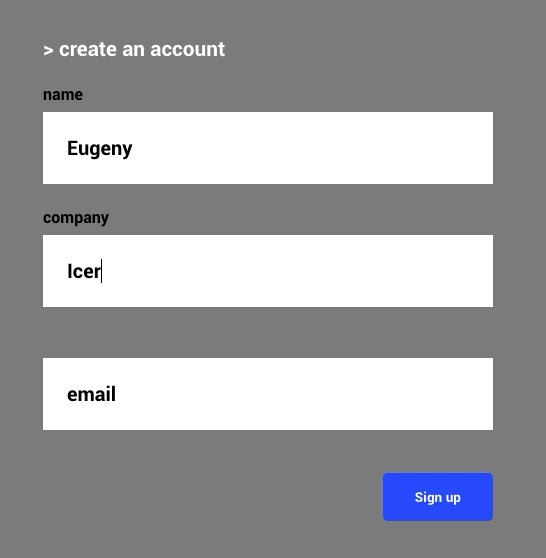
В мобильных интерфейсах уже также присутствует подобная механика:
- Валидация поля и подсказки во время ввода данных;
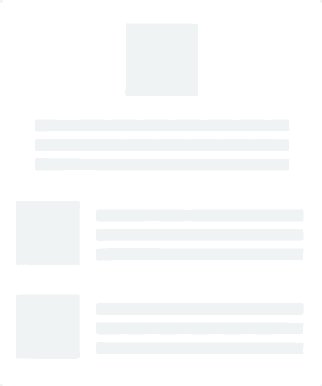
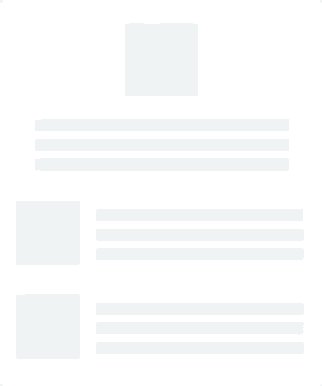
- Полезная информация во время подгрузки контента с сервера: даже skeleton view уже является подготовка пользователя к контенту. Он понимает, куда необходимо смотреть.

В целом, мы можем сказать, что основная цель всех изменений, новых фишек и нововведений остается всё той же — это помощь пользователю в использовании приложения и тенденция к лаконичности интерфейса. Определенно в наступившем году подобный тренд сохранится и продолжит своё развитие.